An app designed to be your adventuring companion for the Oklahoma City Zoo!
Summary
The OKC Zoo app enhances visitor experience by offering exhibit info, digital tickets and memberships, and an interactive scavenger hunt to engage guests throughout their visit.
Project Overview
The OKC Zoo offers incredible experiences, but poor website navigation and hidden tools like maps and ticket info make planning difficult. Guests also lack engaging, free activities during their visit, limiting interaction with exhibits.
Problem
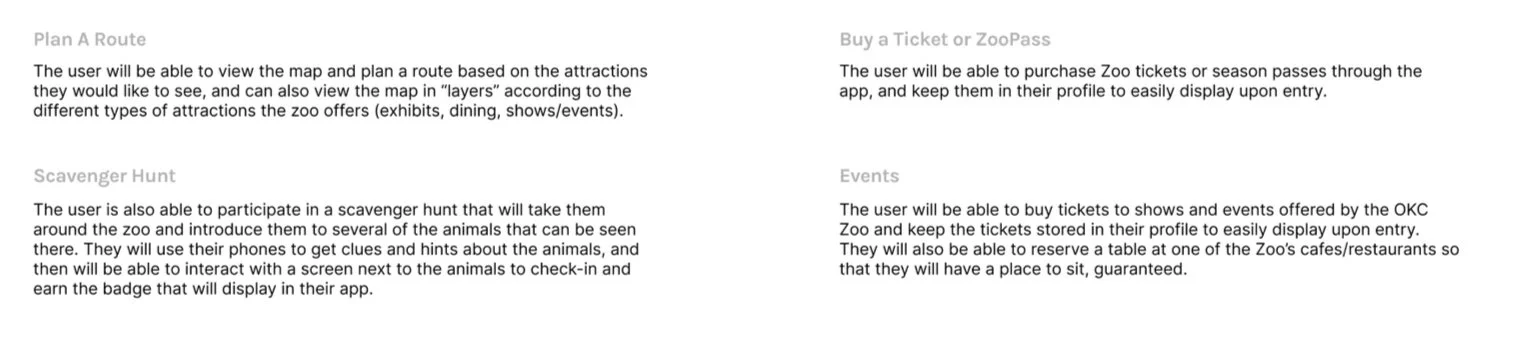
Provide easy access to essential info, an interactive map, animal displays, and personalized itineraries. A scavenger hunt feature using kiosks will engage visitors, making their zoo experience more interactive and purposeful.
Proposed Solution
Discover
Secondary Research
Define
Task Analysis
Storyboard
Technology
Ideate
Userflow
Sketches
Prototype (LO-FI) & Test
Wireframes V.1
Evaluation
Wireframes V.2
Prototype (HI-FI) & Test
Moodboard
Hi-fi Prototype V.1
Heuristic Evaluation
Hi-fi Prototype V.2
Discover
Secondary Research
Conducted secondary research by examining apps from other zoos and locations, like Disney World, that offer personalized itineraries and interactive features. Inspired by Disney’s interactive statues, we developed a scavenger hunt game for the zoo, where guests can explore and earn badges at checkpoints, enhancing their experience.
Define
From our secondary research, we were able to outline key tasks and the activities that users have to complete to solve the problem or achieve the goal. The task flow diagram provided us with a bird’s eye view of the problem, enabling us to focus on the design for the tasks and activities that support user goals.
Task Analysis
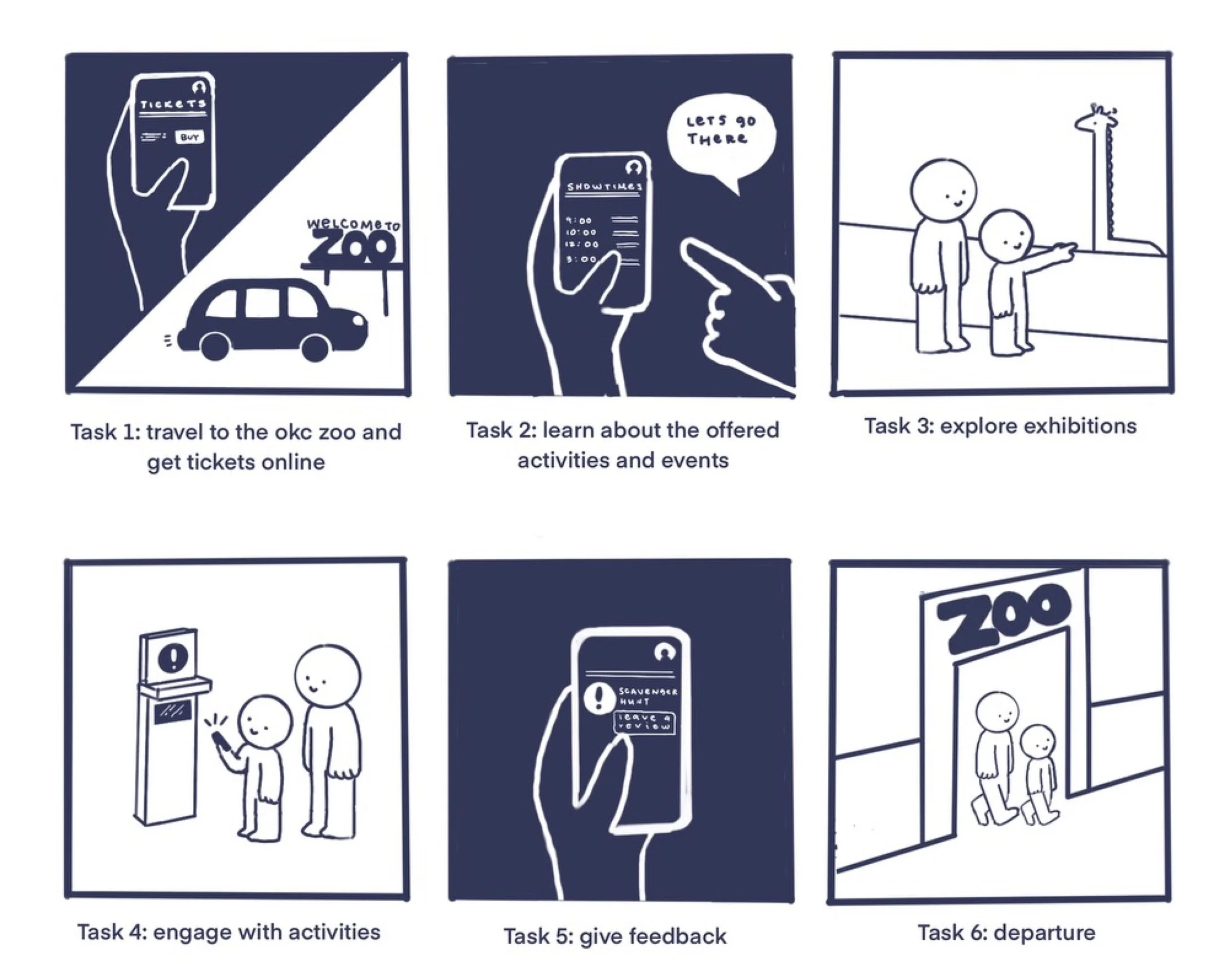
A storyboard featuring Bryan, a dad, and Dylan, his 7-year-old son, to illustrate their zoo visit. Bryan uses the app to plan their trip and engage Dylan beyond screen time. This storyboard helped us identify key interaction points and refine the app’s features to enhance their experience.
Storyboard
To address the lack of interactive features at the OKC Zoo, we introduced kiosks at multiple exhibits. These kiosks will educate visitors about the animals and offer a scavenger hunt feature, allowing users to engage with the zoo through their own devices.
Technology
Ideate
User Flow
The ideal user flow for the app, guiding users from downloading the app to earning their first badge in the scavenger hunt. The flow includes profile setup, map navigation, event information, and scavenger hunt participation, where users read clues, navigate the zoo, and tap checkpoints to earn badges for finding animals.
After finalizing our user flow, we sketched our concept and explored various aspects of user interaction by visualizing them.
Sketches
LO-FI Prototype & Test
Wireframes
We iteratively developed the wireframes.
The initial wireframes were reviewed by 11 peer UX designers who provided feedback on the problem statement, solution, user flow, and wireframes. Based on their input, we switched from a unique home screen portal to a more familiar bottom navigation bar. We also addressed formatting issues, improved image responsiveness, and incorporated iPhone components for real-world application. These revisions were included in the final wireframes.